Reason for this post ?? .. Well a client had a nagging UX with ICN search feature, and was looking for a solution.
Each of the 4-5 sub classes of a parent class had a unique choice list field. When a search is performed on the parent class (including the sub classes), the client had to add 4-5 columns in the Results Display to be able to view the choice list metadata of each subclass.
This wasn't an ideal UX, a better solution was to show all those unique choice list values from the various sub classes into one column, with a custom column header to indicate that they are from the choice list of the sub classes.
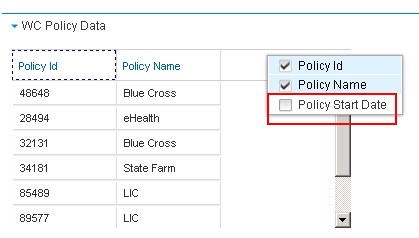
Below picture is probably worthier than the above 503 characters :D
 |
| Without Custom ICN Plugin |
With all that being said, I obviously got it working else this blog would have been a moot point ;) .
Design:
1. Implement a ICN Response filter for "/p8/search"
2. Check if results display has more than one Sub type
3. Create a new column with a custom header (For eg: PlantSubType)
4. Loop through the search results, gather the choice list value from the subclass, and put it into the
new column created (PlantSubType)
5. Remove the now redundant choice list metadata from the sub classes.
 |
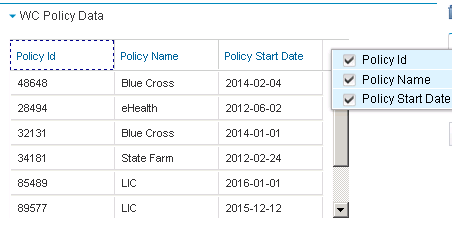
| With Custom ICN Plugin |
Key thing here is to understand the data being exchanged between client and server and figure out a way to manipulate it.
Snippets of JSON with and without the custom ICN plugin:
 |
| Introduce new Column |
 |
| Copy data over into New Column |
Code Snippet:
...
...
JSONArray magazineColumnsArray = (JSONArray) jsonResponse.get("magazineColumns");
JSONObject magazineColumns = (JSONObject) magazineColumnsArray.get(1);
...
JSONArray listOfCells = (JSONArray) cellsArray.get(0);
JSONObject newCell = new JSONObject();
newCell.put("field", "PlantSubType");
newCell.put("name", "Plant Sub Type");
...
JSONArray tempAttribute;
for (int i = 0; i < rowsArray.size(); i++) {
...
tempAttribute = (JSONArray) currRowAttributes.get("DesignType");
currRowAttributes.put("PlantSubType", tempAttribute);
...
}
P.S: "BUT", well there is always a "but" isn't it, the client didn't get to have this awesome piece of code, since we were out by then ... how about this for a sales pitch ;) ..